Es frecuente no prestar mucha atención a la velocidad de carga de una web siempre que ésta se mantenga en unos niveles más o menos aceptables que no nos hagan esperar eternamente a que el contenido sea presentado en nuestra pantalla. Sin embargo, la velocidad web está cobrando un papel cada vez más relevante y los esfuerzos de optimización en este aspecto pueden ser decisivos para el éxito o fracaso en la consecución de los objetivos que nos hayamos planteado conseguir con nuestro sitio web.
A continuación se muestran los 5 motivos principales por los que deberíamos empezar a preocuparnos por la rapidez con que se cargan nuestras páginas web.
1. La velocidad web es un factor SEO importante
Muchos son los factores que toman en cuenta los buscadores a la hora de clasificar la web y mostrar los resultados más relevantes para una búsqueda. La velocidad es uno de ellos, tal y como reconoció Google en su anuncio oficial de 2010.
Error: Your Requested widget " ai_widget-6" is not in the widget list.
- [do_widget_area above-nav-left]
- [do_widget_area above-nav-right]
- [do_widget_area footer-1]
- [do_widget id="wpp-4"]
- [do_widget_area footer-2]
- [do_widget id="recent-posts-4"]
- [do_widget_area footer-3]
- [do_widget id="recent-comments-3"]
- [do_widget_area footer-4]
- [do_widget id="archives-4"]
- [do_widget_area logo-bar]
- [do_widget id="oxywidgetwpml-3"]
- [do_widget_area menu-bar]
- [do_widget id="search-3"]
- [do_widget_area sidebar]
- [do_widget id="search-4"]
- [do_widget id="ai_widget-2"]
- [do_widget id="categories-5"]
- [do_widget id="ai_widget-3"]
- [do_widget id="ai_widget-4"]
- [do_widget id="ai_widget-5"]
- [do_widget_area sub-footer-1]
- [do_widget id="text-4"]
- [do_widget_area sub-footer-2]
- [do_widget_area sub-footer-3]
- [do_widget_area sub-footer-4]
- [do_widget_area upper-footer-1]
- [do_widget id="search-2"]
- [do_widget id="recent-posts-2"]
- [do_widget id="recent-comments-2"]
- [do_widget id="archives-2"]
- [do_widget id="categories-2"]
- [do_widget id="meta-2"]
- [do_widget_area upper-footer-2]
- [do_widget_area upper-footer-3]
- [do_widget_area upper-footer-4]
- [do_widget_area widgets_for_shortcodes]
- [do_widget id="search-5"]
- [do_widget id="ai_widget-6"]
- [do_widget_area wp_inactive_widgets]
- [do_widget id="wpp-2"]
- [do_widget id="text-1"]
- [do_widget id="recent-posts-3"]
- [do_widget id="categories-3"]
- [do_widget id="archives-3"]
- [do_widget id="icl_lang_sel_widget-3"]
Aún a día de hoy se debate hasta qué punto es importante el factor de la velocidad web, pero lo que sí está claro es que a igual relevancia de los resultados para una búsqueda determinada, un usuario típico preferirá aquellos que tengan un menor tiempo de carga. Y esto lo saben perfectamente los buscadores, que partiendo de esta premisa, acercarán más a la primera posición a aquellas páginas que tengan un menor tiempo de respuesta desde que se solicita una página hasta que nos es mostrada, influyendo más los factores que dependen del lado del servidor (tiempo de respuesta del servidor, uso de CDN’s, optimización de la base de datos y de la aplicación, etc.) que los del lado del cliente (tiempos «document complete» y «fully rendered»), tal y como demuestra este estudio que trata de cuantificarlos. Además, esto ocurre en la misma medida ya se conecte el usuario usando un móvil, una tableta o un PC de escritorio.
Por tanto, se puede concluir que nuestra web nunca sobresaldrá por encima de otras de relevancia similar si éstas son más rápidas.
Pero a pesar de todo, no se trata tanto de la mejoría que experimentará nuestro sitio web en la lista de resultados de Google si nos esforzamos en hacerlo más veloz, sino de la penalización que sufriremos si Google considera que es demasiado lento en comparación a los otros sitios que compiten con nuestras mismas palabras clave.
No obtienes un impulso por tener un sitio rápido. Los sitios que sean extremadamente lentos se posicionarán peor. En igualdad de condiciones, un sitio saldrá por debajo si es demasiado lento. – Matt Cutts
Este límite en cuanto a lentitud es relativo, por lo que no podremos establecer un umbral a partir del cual sentirnos seguros. Dependerá del tipo de contenido y de la cantidad de recursos que ofrezca nuestra página (número de imágenes, vídeos, audios, etc.), así como de los tiempos de carga de los demás sitios con los que estemos compitiendo, que si son muy rápidos harán que el factor velocidad sea más crítico.
Así, sólo atendiendo al aspecto SEO deberíamos preocuparnos por empezar cuanto antes a trabajar en el aumento de la velocidad de nuestra web. Pero por si aún nos queda alguna duda, veamos a continuación otros importantes motivos al margen del posicionamiento.
2. Mayor velocidad de carga = mejor experiencia de usuario
Somos personas cada vez más ocupadas y para todos nosotros el tiempo es oro. Por ello a todos nos gusta navegar por un sitio web rápido que minimice los tiempos de espera necesarios para obtener la información que buscamos.
Error: Your Requested widget " ai_widget-6" is not in the widget list.
- [do_widget_area above-nav-left]
- [do_widget_area above-nav-right]
- [do_widget_area footer-1]
- [do_widget id="wpp-4"]
- [do_widget_area footer-2]
- [do_widget id="recent-posts-4"]
- [do_widget_area footer-3]
- [do_widget id="recent-comments-3"]
- [do_widget_area footer-4]
- [do_widget id="archives-4"]
- [do_widget_area logo-bar]
- [do_widget id="oxywidgetwpml-3"]
- [do_widget_area menu-bar]
- [do_widget id="search-3"]
- [do_widget_area sidebar]
- [do_widget id="search-4"]
- [do_widget id="ai_widget-2"]
- [do_widget id="categories-5"]
- [do_widget id="ai_widget-3"]
- [do_widget id="ai_widget-4"]
- [do_widget id="ai_widget-5"]
- [do_widget_area sub-footer-1]
- [do_widget id="text-4"]
- [do_widget_area sub-footer-2]
- [do_widget_area sub-footer-3]
- [do_widget_area sub-footer-4]
- [do_widget_area upper-footer-1]
- [do_widget id="search-2"]
- [do_widget id="recent-posts-2"]
- [do_widget id="recent-comments-2"]
- [do_widget id="archives-2"]
- [do_widget id="categories-2"]
- [do_widget id="meta-2"]
- [do_widget_area upper-footer-2]
- [do_widget_area upper-footer-3]
- [do_widget_area upper-footer-4]
- [do_widget_area widgets_for_shortcodes]
- [do_widget id="search-5"]
- [do_widget id="ai_widget-6"]
- [do_widget_area wp_inactive_widgets]
- [do_widget id="wpp-2"]
- [do_widget id="text-1"]
- [do_widget id="recent-posts-3"]
- [do_widget id="categories-3"]
- [do_widget id="archives-3"]
- [do_widget id="icl_lang_sel_widget-3"]
Por ello, al igual que cuidamos otros aspectos relacionados con la usabilidad y la experiencia de usuario de nuestra web, para nosotros debería ser una prioridad que el usuario disfrute de nuestro contenido de una forma ágil y cómoda minimizando los tiempos de acceso. Esto se traducirá en una mayor visibilidad de nuestra web, una menor tasa de abandonos, usuarios que comparten más nuestros contenidos y un mayor grado de satisfacción general que quedará asociado a nuestra marca en la mente del usuario.
3. Optimizar los tiempos de carga conlleva un incremento en las conversiones
En relación con el punto anterior, numerosos estudios han demostrado que optimizar los tiempos de carga supone un impulso en materia de conversiones, pues un sitio web que sea rápido será más accesible y los usuarios se mostrarán más dispuestos a seguir navegando en él. Entender el impacto directo que tiene la velocidad de carga de una web sobre la experiencia de usuario es fundamental para los responsables de marketing, pues está más que probado que tiempos muy largos de espera afectan al comportamiento de los usuarios, que saltarán a otra pestaña de su navegador o directamente cerrarán la nuestra cuando estimen que ya han esperado suficiente, perdiéndose la venta y provocando un aumento en el porcentaje de rebote de la página abandonada, lo cual tendrá a su vez consecuencia sobre el SEO de nuestro sitio.
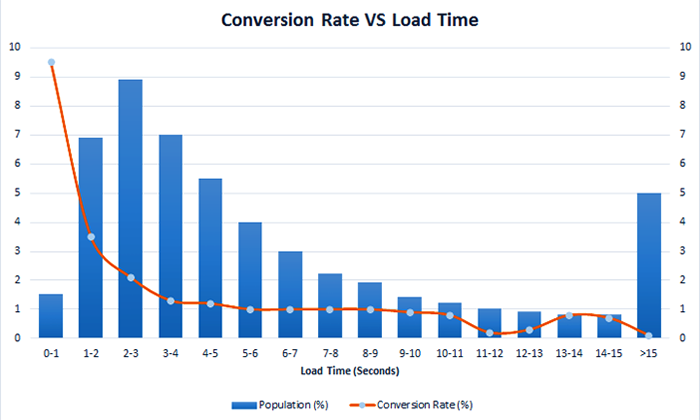
Según un estudio de Amazon realizado en 2009, un segundo adicional en el tiempo de carga de una página supone una reducción del 10% en las conversiones. El siguiente gráfico representa los resultados de un estudio posterior realizado por Walmart y en él se puede apreciar cómo decae la tasa de conversión al aumentar los tiempos de carga de un sitio web:
El tiempo de espera que los usuarios están dispuestos a admitir tiende a ser cada vez menor. En 2006 la mayoría de los usuarios esperaban que una página se cargara en menos de 4 segundos. 3 años después, en 2009, un 47% de los usuarios esperaban que una página respondiera en menos de 2 segundos, y en 2012 ese porcentaje aumentó al 70%. Es decir, hoy en día se puede considerar que es inaceptable que una página tarde más de 2 segundos en cargarse, independientemente de que se haga a través de un ordenador, de una tableta o de un móvil, por lo que cualquier responsable de un sitio web serio que quiera obtener unos buenos resultados debería realizar el esfuerzo que sea necesario para conseguir que ese límite no sea superado.
4. La velocidad es crucial para usuarios móviles
Como comentaba en el punto anterior, hoy en día no importa el dispositivo que esté utilizando un usuario en cuanto a su tolerancia a los tiempos de espera. Por ello deberemos hacer un esfuerzo aún mayor si cabe para aumentar la velocidad de la versión para móviles y tabletas de nuestro sitio, pues normalmente estos dispositivos no gozan de una conexión tan rápida y al ser la latencia impuesta por la red mayor, debemos asegurarnos de que nuestros tiempos de respuesta sean lo más bajos posible para que la suma de ambos no supere el umbral de los 2 segundos que nos hemos marcado como objetivo.
Además, hay otro factor a tener en cuenta que es la percepción de velocidad, es decir, el tiempo que transcurre hasta que la página que solicita el usuario es usable (Time To Interactive Document). Esto se consigue por ejemplo cargando el texto y los elementos fundamentales para que una página sea legible y el usuario pueda comenzar a obtener algún provecho de ella aunque mientras tanto se continúen cargando otros elementos secundarios hasta la carga completa de la página.
5. Mayor velocidad equivale a un mejor aprovechamiento de tus propios recursos
Algunos de los mecanismos principales para conseguir acelerar un sitio web consisten en eliminar elementos superfluos y en reducir al máximo el número de conexiones que se realizan al servidor cuando se cargan las página solicitadas por los usuarios. Esto se consigue reduciendo el número de imágenes utilizadas por el diseño de nuestra web, combinando éstas en un único fichero (sprites), combinando todo el javascript y las hojas de estilo CSS en sendos ficheros únicos, comprimiendo ficheros y cabeceras, utilizando mecanismos de caché que eviten cargar de nuevo recursos que ya se encuentran en el navegador del usuario, etc.
Todas estas acciones tienen como resultado que nuestro servidor tenga que atender menos peticiones (menor utilización de recursos hardware), que se reduzca el ancho de banda de red necesario para atender dichas peticiones, y que por tanto disminuya la transferencia de datos mensual que es necesario contratar con nuestro proveedor. Es decir, conllevan una mejor utilización de los recursos disponibles y por tanto un ahorro en nuestros costes de operación o un aumento de la capacidad de nuestro servidor para atender un mayor número de usuarios por el mismo coste.
Además, si un sitio web es rápido, los robots de los buscadores también podrán rastrearlo más rápidamente, lo cual redunda a su vez en un menor impacto sobre los recursos de nuestro servidor y en una reducción adicional de nuestros costes de infraestructura.



Deja una respuesta