 Mediante las siguientes instrucciones puedes obtener de forma sencilla un access_token permanente para poder conectar de forma automática tus aplicaciones con una página de Facebook y poder así obtener por ejemplo su número de seguidores períodicamente, obtener nuevos likes o comentarios en tiempo real, realizar publicaciones en el timeline, o cualquiera de las posibilidades que nos ofrece la API de páginas de Facebook.
Mediante las siguientes instrucciones puedes obtener de forma sencilla un access_token permanente para poder conectar de forma automática tus aplicaciones con una página de Facebook y poder así obtener por ejemplo su número de seguidores períodicamente, obtener nuevos likes o comentarios en tiempo real, realizar publicaciones en el timeline, o cualquiera de las posibilidades que nos ofrece la API de páginas de Facebook.
1. Obtener el identificador de nuestra página de Facebook

Método de obtención del identificador de una página de Facebook - Paso 1

Método de obtención del identificador de una página de Facebook - Paso 2
2. Crear una FB App asociada a tu página
2.1 Ir a Mis aplicaciones.
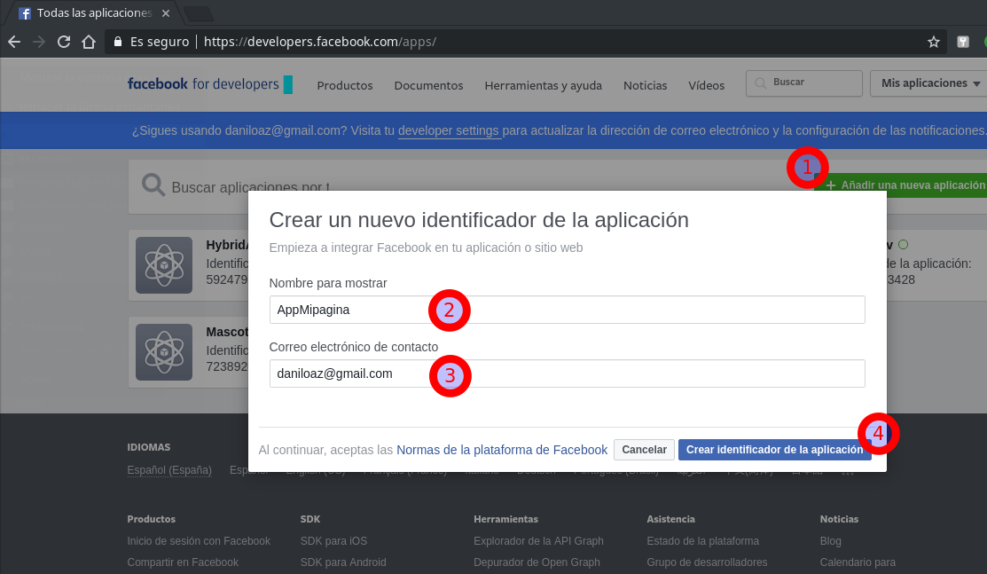
2.2 Crear nueva aplicación, por ejemplo AppMipagina:

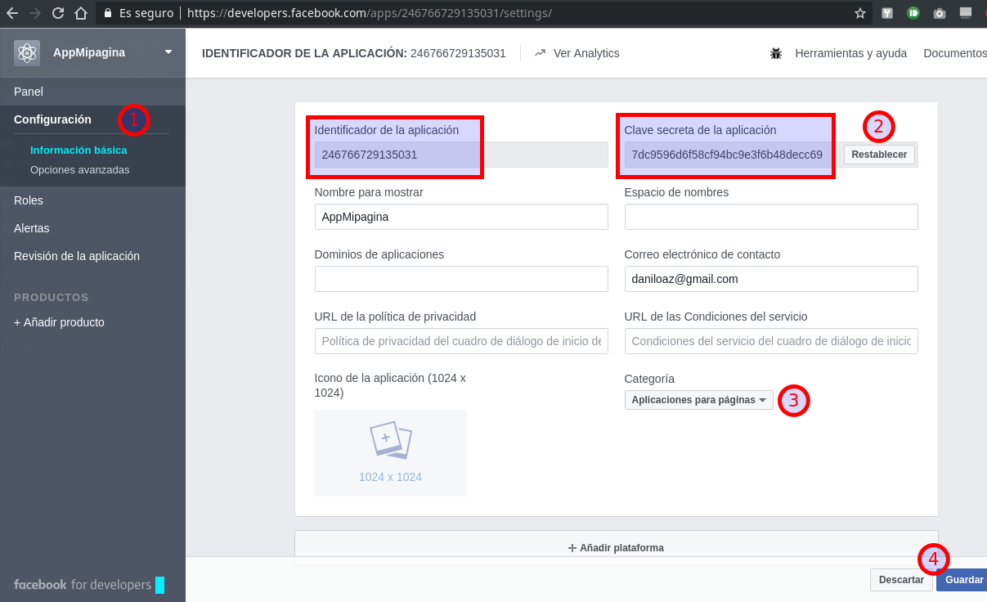
2.3 El paso anterior nos llevará a la página de administración de nuestra nueva App. En ella seleccionaremos la opción de Configuración y se nos mostrarán los datos que nos interesan: identificador de la aplicación y su clave secreta , a la cual sólo podremos acceder haciendo clic en el botón «Mostrar» (nº 2 de la siguiente imagen). No olvidar seleccionar la categoría «Aplicaciones para páginas» (nº 3) y guardar los cambios:

3. Obtener token o identificador de acceso de corta duración
3.1 Ir al Explorador de la API Graph de Facebook.
3.2 Seleccionar la página para la que queremos obtener el token o identificador de acceso en el desplegable de la derecha, hacer clic en el botón Enviar y copiar el access_token resultante, que será de corta duración (short_lived_token): 2 horas.

4. Obtener token o identificador de acceso de larga duración
4.1 Introducir la siguiente URL en la barra de direcciones del navegador:
https://graph.facebook.com/v2.8/oauth/access_token?grant_type=fb_exchange_token&client_id=<strong>{app_id}</strong>&client_secret=<strong>{app_secret}</strong>&fb_exchange_token=<strong>{short_lived_token}
</strong>Que en nuestro ejemplo quedaría así:
https://graph.facebook.com/v2.8/oauth/access_token?grant_type=fb_exchange_token&client_id=<strong>246766729135031</strong>&client_secret=<strong>7dc9596d6f58cf94bc9e3f6b48decc69</strong>&fb_exchange_token=<strong>EAACEdEose0cBAKPkEP5zf31S7cfbSXZBJEfNLsgZCZBv2q2laGOg2tipmGWHqnwZBICIZAAKK18UVGRK9AWjZAh4eRac8j9VEOfh7m9gZBOPZBXwOGTKyGMdZAnfbWqSbIufzgY2CPgzN45XCDhN9bsPh7I8bwNIvy0oHJh3rL35CcyyPWpI33R5Jknul2NLUpuHMZD
</strong>El resultado que obtendremos será el que se muestra a continuación:
{"access_token":"<strong>EAAUAA6XzH3sBAKty6EU2yZCEmKxJTqOzr3BF5F30ehZA8xxwoWluH6ETjIZAlAcGmtQM3xR4Q9alnzE9osu5kFarHB2avGHHFAMVI2Q0xF62PLeaV8PfrzaMa3YBqMs57a19noZB6s41ziqlbDUImoBWQVDlU3x1msVdsDqulaZsZD</strong>","token_type":"bearer","expires_in":5184000}La cadena alfanumérica «access_token» marcada en negrita será el identificador de acceso de larga duración (long_lived_token) que queríamos conseguir, que como indica el atributo «expires_in», caduca 5.184.000 segundos después de ser generado, es decir, 2 meses.
5. Obtener access_token permanente
Pero aun siendo un tiempo considerable, puede resultar bastante tedioso tener que repetir todo este proceso cada 2 meses con el fin de renovar el acceso para nuestras aplicaciones, por lo que aún quedaría un último paso para conseguir el identificador permanente que perseguíamos desde el principio, el cual ya no será necesario renovar más una vez generado.
Para ello accederemos a la siguiente URL desde el navegador:
https://graph.facebook.com/<strong>{page_id}</strong>?fields=access_token&access_token=<strong>{long_lived_token}
</strong>Que en nuestro ejemplo sería:
https://graph.facebook.com/<strong>315781431851791</strong>?fields=access_token&access_token=<strong>EAAUAA6XzH3sBAKty6EU2yZCEmKxJTqOzr3BF5F30ehZA8xxwoWluH6ETjIZAlAcGmtQM3xR4Q9alnzE9osu5kFarHB2avGHHFAMVI2Q0xF62PLeaV8PfrzaMa3YBqMs57a19noZB6s41ziqlbDUImoBWQVDlU3x1msVdsDqulaZsZD</strong>La respuesta que obtendremos tendrá esta forma:
{
"access_token": "<strong>EAAUAA6XzH3sBAByxmePXoivAX8DamdhghHUNWEZBxdXnQZAZAUPbDpBrmS6PexVeka3JTL9Vxn8eQe6wBLnlPbsN06nBPhxQhp0tKNrdZALXIEHgVANOb4U2eIz3BRHqTCAjSoFxqVZBWjc9K3qHyyRcGczccU7NRWjj5OkzxbAZDZD</strong>",
"id": "315781431851791"
}Y ahora sí, este token sí es un identificador de acceso permanente asociado a la página con el id que aparece en la respuesta, 315781431851791 en nuestro ejemplo.
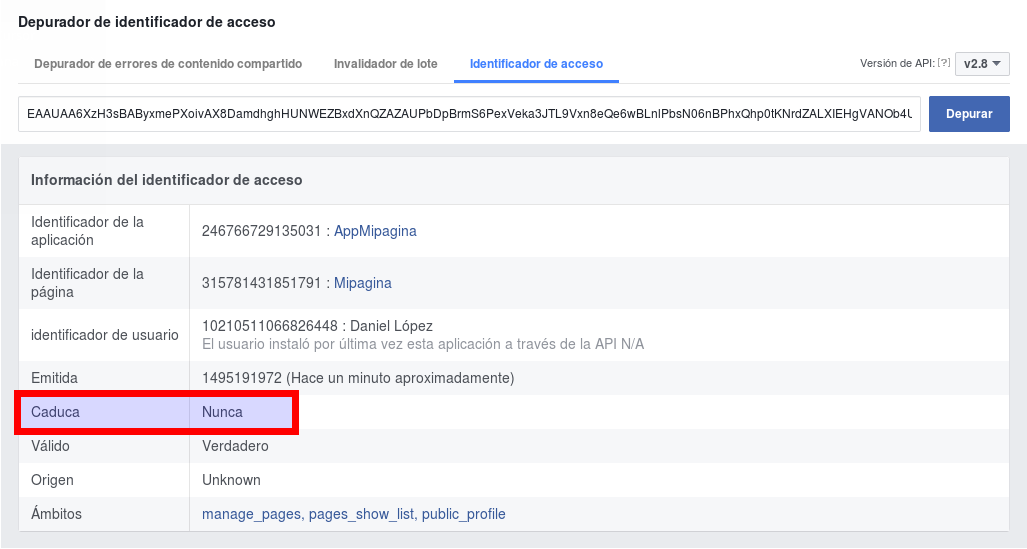
6. Verificar que el token generado es permanente
Podemos constatar que el token generado es permanente usando el depurador de identificador de acceso de Facebook:

Si te resulta más cómodo, puedes seguir estas instrucciones a través del siguiente vídeo:




Comentarios
Enviar comentario