
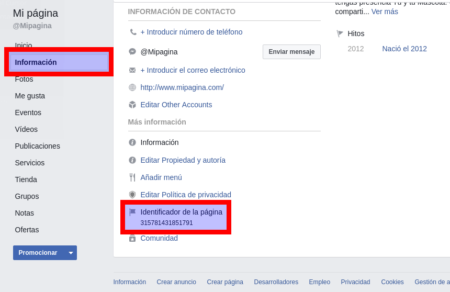
1. Get Facebook page identifier
2. Create a FB App for your page
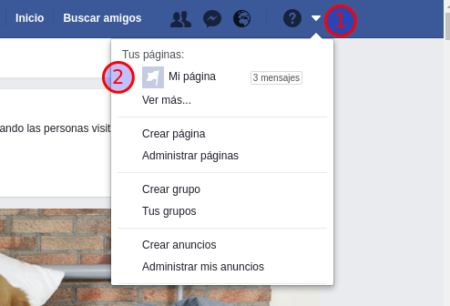
2.1 Go to My apps.
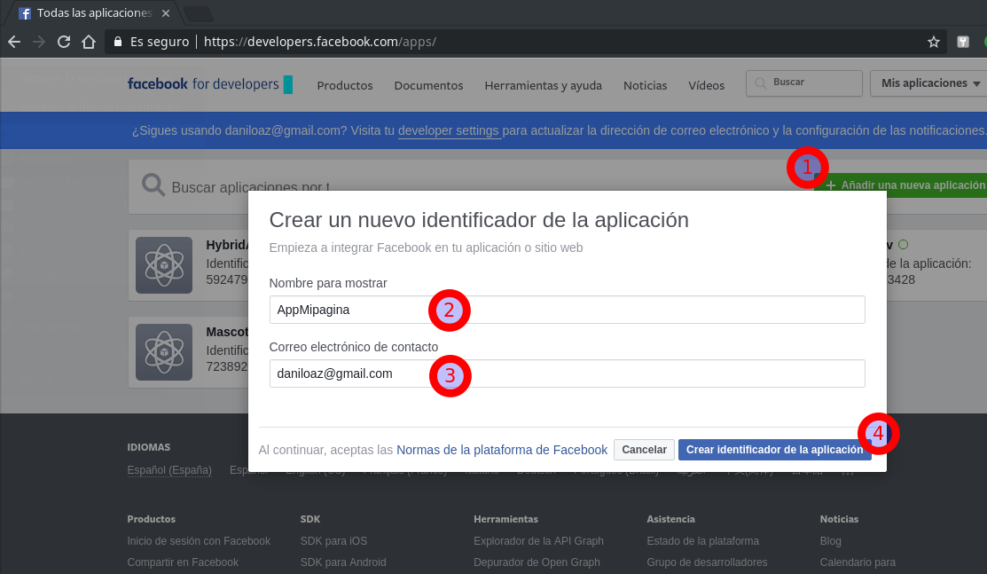
2.2 Create new app, for example AppMipagina:

 3. Get short-lived access token
3. Get short-lived access token
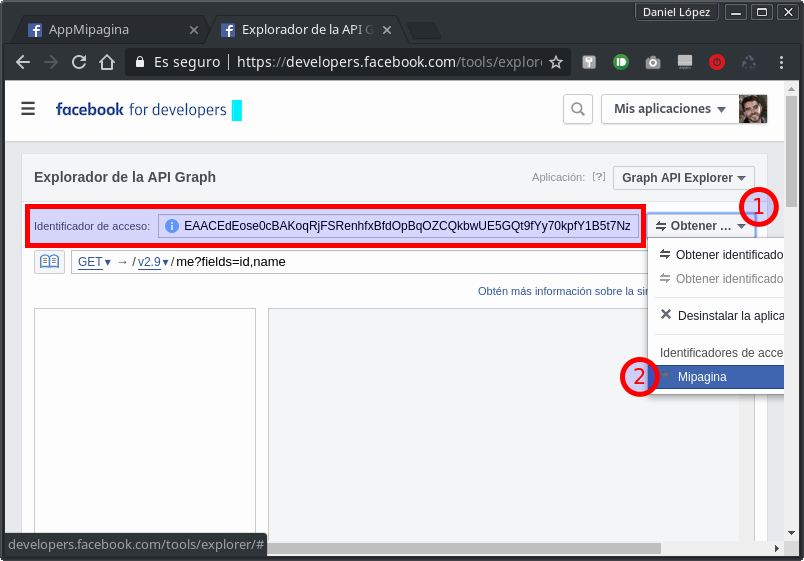
3.1 Go to Facebook API Graph Explorer.
3.2 Select the page for which you want to obtain the access token in the right-hand drop-down box, click on the Send button and copy the resulting access_token, which will be a short-lived token (2 hours).
 4. Get long-lived access token
4. Get long-lived access token
4.1 Enter the following URL in your browser’s address bar:
https://graph.facebook.com/v2.8/oauth/access_token?grant_type=fb_exchange_token&client_id={app_id}&client_secret={app_secret}&fb_exchange_token={short_lived_token}
That in our example would look like this:
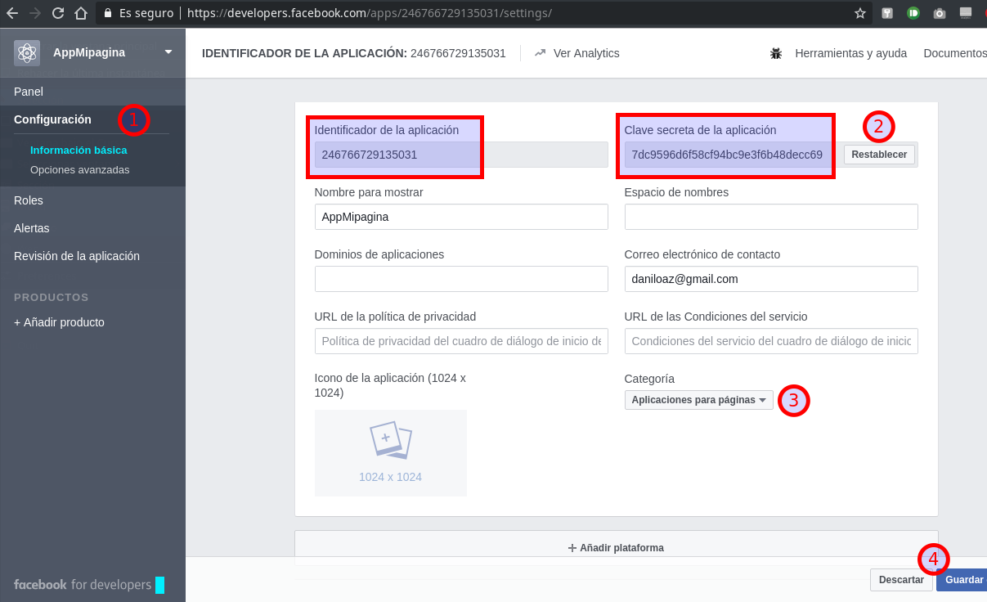
https://graph.facebook.com/v2.8/oauth/access_token?grant_type=fb_exchange_token&client_id=246766729135031&client_secret=7dc9596d6f58cf94bc9e3f6b48decc69&fb_exchange_token=EAACEdEose0cBAKPkEP5zf31S7cfbSXZBJEfNLsgZCZBv2q2laGOg2tipmGWHqnwZBICIZAAKK18UVGRK9AWjZAh4eRac8j9VEOfh7m9gZBOPZBXwOGTKyGMdZAnfbWqSbIufzgY2CPgzN45XCDhN9bsPh7I8bwNIvy0oHJh3rL35CcyyPWpI33R5Jknul2NLUpuHMZD
The result will be something like this:
{"access_token":"EAAUAA6XzH3sBAKty6EU2yZCEmKxJTqOzr3BF5F30ehZA8xxwoWluH6ETjIZAlAcGmtQM3xR4Q9alnzE9osu5kFarHB2avGHHFAMVI2Q0xF62PLeaV8PfrzaMa3YBqMs57a19noZB6s41ziqlbDUImoBWQVDlU3x1msVdsDqulaZsZD","token_type":"bearer","expires_in":5184000}
The alphanumeric string “access_token”, marked in bold, will be the long-lived access token we wanted to get, which, as the expires_in attribute indicates, expires 5,184,000 seconds after being generated, ie 2 months.
Error: Your Requested widget " ai_widget-6" is not in the widget list.
- [do_widget_area above-nav-left]
- [do_widget_area above-nav-right]
- [do_widget_area footer-1]
- [do_widget id="wpp-4"]
- [do_widget_area footer-2]
- [do_widget id="recent-posts-4"]
- [do_widget_area footer-3]
- [do_widget id="recent-comments-3"]
- [do_widget_area footer-4]
- [do_widget id="archives-4"]
- [do_widget_area logo-bar]
- [do_widget id="oxywidgetwpml-3"]
- [do_widget_area menu-bar]
- [do_widget id="search-3"]
- [do_widget_area sidebar]
- [do_widget id="search-4"]
- [do_widget id="ai_widget-2"]
- [do_widget id="categories-5"]
- [do_widget id="ai_widget-3"]
- [do_widget id="ai_widget-4"]
- [do_widget id="ai_widget-5"]
- [do_widget_area sub-footer-1]
- [do_widget id="text-4"]
- [do_widget_area sub-footer-2]
- [do_widget_area sub-footer-3]
- [do_widget_area sub-footer-4]
- [do_widget_area upper-footer-1]
- [do_widget id="search-2"]
- [do_widget id="recent-posts-2"]
- [do_widget id="recent-comments-2"]
- [do_widget id="archives-2"]
- [do_widget id="categories-2"]
- [do_widget id="meta-2"]
- [do_widget_area upper-footer-2]
- [do_widget_area upper-footer-3]
- [do_widget_area upper-footer-4]
- [do_widget_area widgets_for_shortcodes]
- [do_widget id="search-5"]
- [do_widget id="ai_widget-6"]
- [do_widget_area wp_inactive_widgets]
- [do_widget id="wpp-2"]
- [do_widget id="text-1"]
- [do_widget id="recent-posts-3"]
- [do_widget id="categories-3"]
- [do_widget id="archives-3"]
- [do_widget id="icl_lang_sel_widget-3"]
5. Get permanent access token
But even though a couple of months is a considerable time, it can be quite tedious to have to repeat this process every 2 months in order to renew access for your applications, so there is still one last step in order to get the permanent access_token that we were pursuing from the beginning, which will no longer be necessary to renew once generated.
So you will get to the following URL from your browser:
https://graph.facebook.com/{page_id}?fields=access_token&access_token={long_lived_token}
That in our example would be:
https://graph.facebook.com/315781431851791?fields=access_token&access_token=EAAUAA6XzH3sBAKty6EU2yZCEmKxJTqOzr3BF5F30ehZA8xxwoWluH6ETjIZAlAcGmtQM3xR4Q9alnzE9osu5kFarHB2avGHHFAMVI2Q0xF62PLeaV8PfrzaMa3YBqMs57a19noZB6s41ziqlbDUImoBWQVDlU3x1msVdsDqulaZsZD
The answer you get will look like this:
{
"access_token": "EAAUAA6XzH3sBAByxmePXoivAX8DamdhghHUNWEZBxdXnQZAZAUPbDpBrmS6PexVeka3JTL9Vxn8eQe6wBLnlPbsN06nBPhxQhp0tKNrdZALXIEHgVANOb4U2eIz3BRHqTCAjSoFxqVZBWjc9K3qHyyRcGczccU7NRWjj5OkzxbAZDZD",
"id": "315781431851791"
}
And now, yes, this token linked to the Facebook page with the id that appears in the answer (315781431851791 in our example) is permanent.
Error: Your Requested widget " ai_widget-6" is not in the widget list.
- [do_widget_area above-nav-left]
- [do_widget_area above-nav-right]
- [do_widget_area footer-1]
- [do_widget id="wpp-4"]
- [do_widget_area footer-2]
- [do_widget id="recent-posts-4"]
- [do_widget_area footer-3]
- [do_widget id="recent-comments-3"]
- [do_widget_area footer-4]
- [do_widget id="archives-4"]
- [do_widget_area logo-bar]
- [do_widget id="oxywidgetwpml-3"]
- [do_widget_area menu-bar]
- [do_widget id="search-3"]
- [do_widget_area sidebar]
- [do_widget id="search-4"]
- [do_widget id="ai_widget-2"]
- [do_widget id="categories-5"]
- [do_widget id="ai_widget-3"]
- [do_widget id="ai_widget-4"]
- [do_widget id="ai_widget-5"]
- [do_widget_area sub-footer-1]
- [do_widget id="text-4"]
- [do_widget_area sub-footer-2]
- [do_widget_area sub-footer-3]
- [do_widget_area sub-footer-4]
- [do_widget_area upper-footer-1]
- [do_widget id="search-2"]
- [do_widget id="recent-posts-2"]
- [do_widget id="recent-comments-2"]
- [do_widget id="archives-2"]
- [do_widget id="categories-2"]
- [do_widget id="meta-2"]
- [do_widget_area upper-footer-2]
- [do_widget_area upper-footer-3]
- [do_widget_area upper-footer-4]
- [do_widget_area widgets_for_shortcodes]
- [do_widget id="search-5"]
- [do_widget id="ai_widget-6"]
- [do_widget_area wp_inactive_widgets]
- [do_widget id="wpp-2"]
- [do_widget id="text-1"]
- [do_widget id="recent-posts-3"]
- [do_widget id="categories-3"]
- [do_widget id="archives-3"]
- [do_widget id="icl_lang_sel_widget-3"]
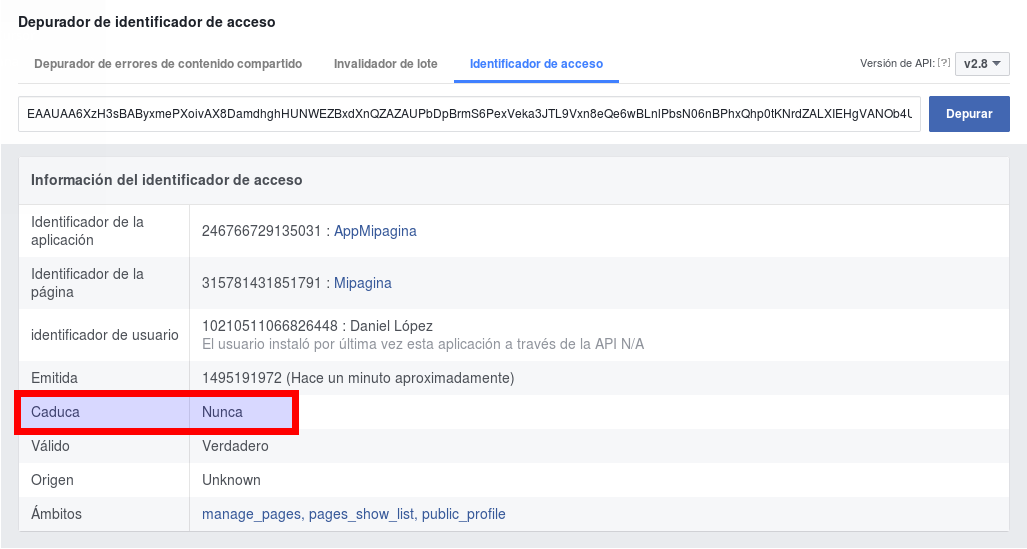
6. Verify that the generated token is permanent
You can confirm the generated token is permanent using the Facebook Access Token Debugger:
If you find it more convenient, you can follow these same instructions through the following video:





3 comments
Join the conversationJoe Tan - 01/06/2018
Thanks man, it helped me.
Alex - 04/12/2018
If you cant get the permanent access token make sure your app is in development mode.
Abel - 28/10/2020
Hola, puedo hacer esto para una página que no sea mía? O sea, quiero verificar por PHP cuando cierta página (que no me pertenece) esté transmitiendo en vivo. ¿Será posible?